
待发短信

在线客服
最近小编了解到有客户需要从前端调用短信宝接口来实现发送短信的功能,今天就以前端调用短信接口为例为大家讲解一下,使用的短信接口是我们短信宝短信群发平台的短信接口,我们短信宝短信群发平台非常稳定,发送速度快,注册就送测试短信,推荐大家使用。
注意:前端调用短信接口是非常不安全的,会出现账号密码泄露的安全风险。除非您完全不在意api账号泄露,短信有可能被盗用情况下(例如内部测试范围用),否则千万不可以使用以下方法。
首先创建一个vue项目,当我们直接请求短信宝api接口时候,点击发送会遇到跨域

解决方案
前端跨域解决方案有多种,小编这边为大家介绍利用nginx反向代理来实现成功发送短信
找到自己对应域名nginx配置文件,在其增加一个localtion的代理转发配置即可,其中nginx反向代理配置如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
server { listen 80; server_name local.sms.com; root "D:/phpstudy_pro/WWW/local.sms.com"; location / { index index.php index.html error/index.html; error_page 400 /error/400.html; error_page 403 /error/403.html; error_page 404 /error/404.html; error_page 500 /error/500.html; error_page 501 /error/501.html; error_page 502 /error/502.html; error_page 503 /error/503.html; error_page 504 /error/504.html; error_page 505 /error/505.html; error_page 506 /error/506.html; error_page 507 /error/507.html; error_page 509 /error/509.html; error_page 510 /error/510.html; autoindex off; } #转发配置 location /sms{ proxy_pass http://api.smsbao.com; } location ~ \.php(.*)$ { fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; fastcgi_split_path_info ^((?U).+\.php)(/?.+)$; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; fastcgi_param PATH_INFO $fastcgi_path_info; fastcgi_param PATH_TRANSLATED $document_root$fastcgi_path_info; include fastcgi_params; }} |
前端代码如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
<template> <view class="content"> <!-- <image class="logo" src="/static/logo.png"></image> --> <view class="text-area"> <button type='primary' @click="sendsms()"> {{title1}}</button> </view> </view></template><script> export default { data() { return { title1:'短信发送' } }, onLoad() { }, methods: { sendsms(){ uni.request({ url: 'sms?u=短信宝账号&p=32位MD5加密的短信宝密码&m=手机号&c=发送内容', //仅为示例,并非真实接口地址。 data: { }, success: (res) => { if(res === '0'){ alert('发送成功') } console.log(res.data); this.text = 'request success'; } }); } } }</script><style> .content { display: flex; flex-direction: column; align-items: center; justify-content: center; } .logo { height: 200rpx; width: 200rpx; margin-top: 200rpx; margin-left: auto; margin-right: auto; margin-bottom: 50rpx; } .text-area { display: flex; justify-content: center; } .title { font-size: 36rpx; color: #8f8f94; }</style> |
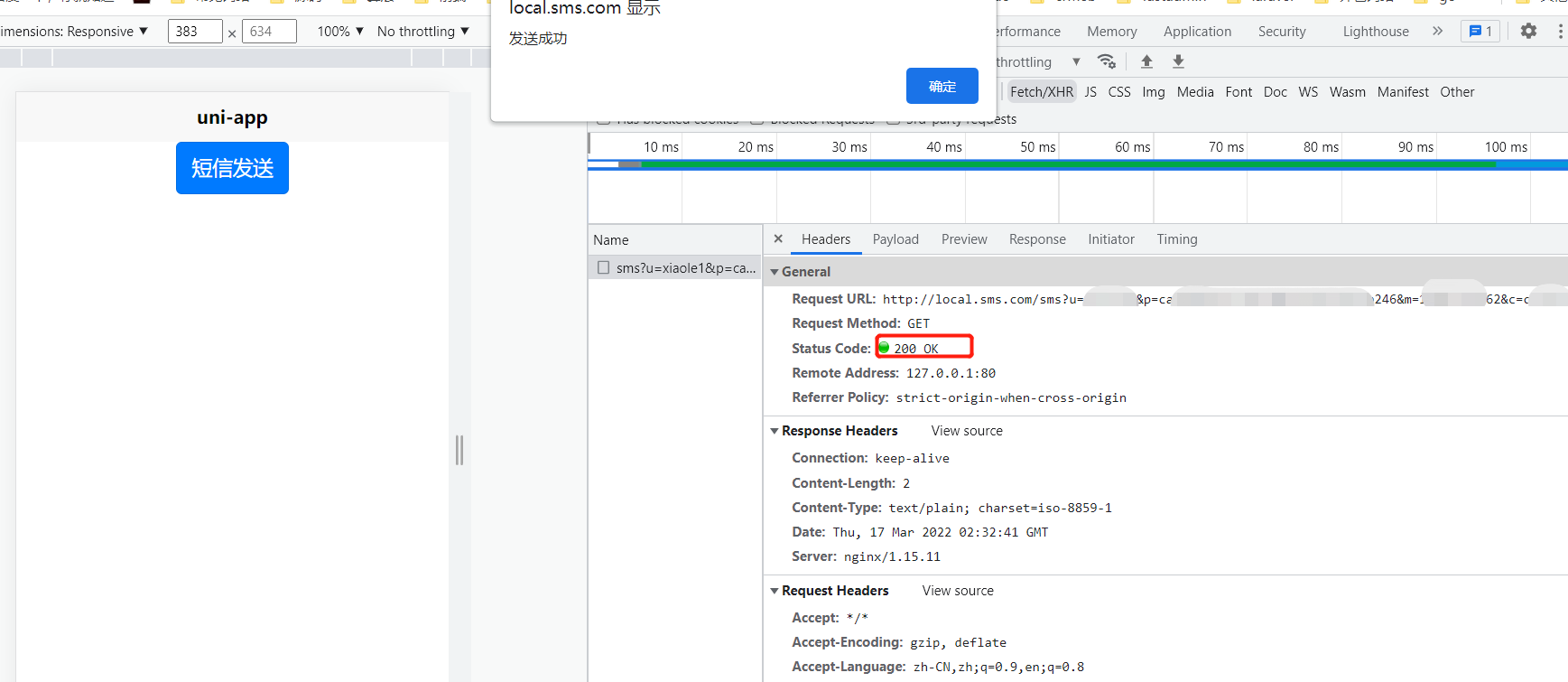
至此大功告成,当我们再次点击发送按钮时,并发送成功

如有其它疑问,请咨询短信宝客服。
最新更新
电商类
CMS类
微信类