
待发短信

在线客服
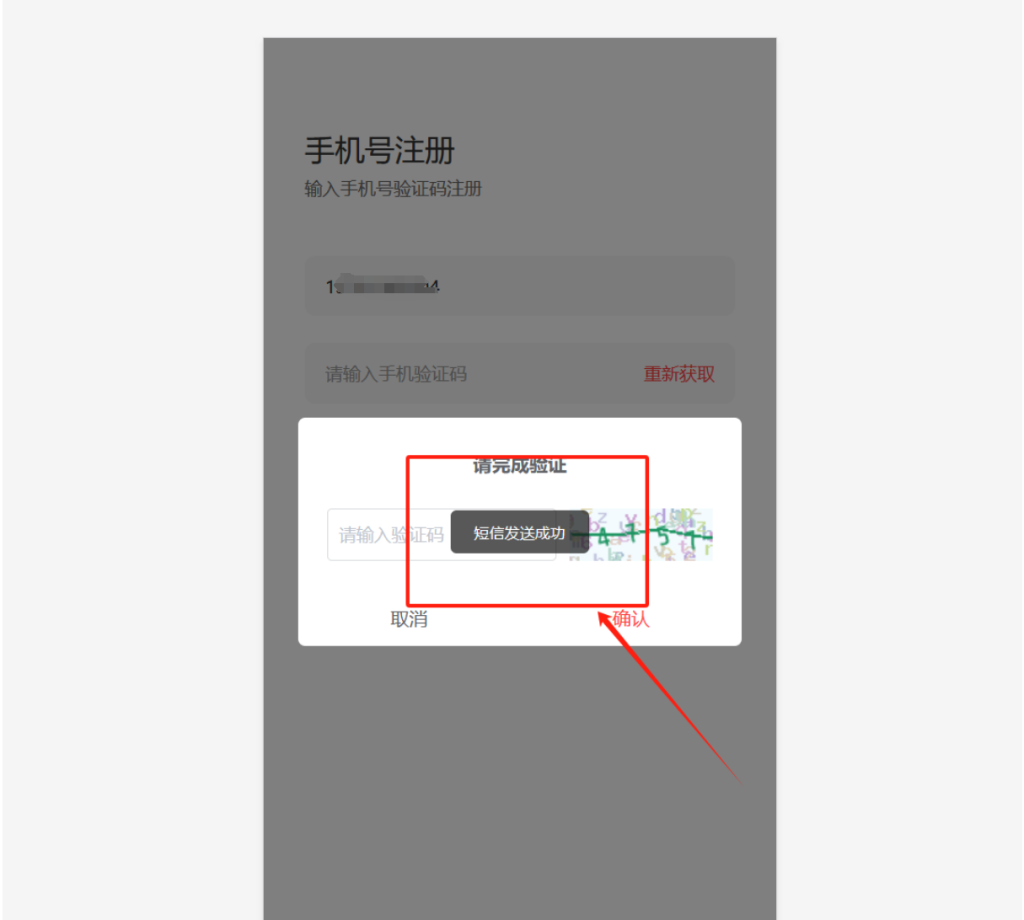
NIUSHOP V6 使用NIUCLOUD-ADMIN底层框架设计, 国内首家唯一支持TP8框架 ,前端采用市面最流行的技术栈 Vite+TypeScript+Vue3+ElementPlus ,后端采用 THINKPHP8、PHP8 语言搭建。今天小编以新增短信接口为例告诉大家如何进行二次开发,使用的短信接口是我们短信宝短信群发平台的接口,我们短信宝短信群发平台非常稳定,发送速度快,注册就送测试短信,推荐大家使用。
下面具体给大家说一下每个文件的作用及代码。
1:在niucloud\app\dict\sys\SmsDict.php大约25行左右增加短信宝枚举类,代码如下:
|
1
2
|
//短信宝短信 public const SMSBAO = 'smsbao'; |
接着在67行左右增加短信宝配置参数,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
|
self::SMSBAO => [ 'name' => '短信宝', //配置参数 'params' => [ 'sign' => '短信签名', 'username' => '短信宝账号', 'secret_key' => 'APP_KEY' ], 'encrypt_params' => [], 'component' => '/src/app/views/setting/components/sms-smsbao.vue', ], |
2:在niucloud\core\sms 目录下 新增Smsbao.php 短信宝核心发送短信类
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
|
<?phpnamespace core\sms;use core\exception\NoticeException;use Exception;class Smsbao extends BaseSms{ protected $username = ''; protected $secret_key = ''; protected $sign = ''; protected $statusStr = array( "0" => "短信发送成功", "-1" => "参数不全", "-2" => "服务器空间不支持,请确认支持curl或者fsocket,联系您的空间商解决或者更换空间!", "30" => "密码错误", "40" => "账号不存在", "41" => "余额不足", "42" => "帐户已过期", "43" => "IP地址限制", "50" => "内容含有敏感词" ); /** * @param array $config * @return void */ protected function initialize(array $config = []) { parent::initialize($config); $this->username = $config[ 'username' ] ?? ''; $this->secret_key = $config[ 'secret_key' ] ?? ''; $this->sign = $config[ 'sign' ] ?? ''; } /** * 发送短信 * @param string $mobile * @param string $template_id * @param array $data * @return array */ public function send(string $mobile, string $template_id, array $data = []) { try { $search = array_map(function($key) { return '{' . $key . '}'; // 将键转换为 {key} 形式 }, array_keys($data)); $replace = array_values($data); // 替换内容为数组的值 // 执行替换 $content = str_replace($search, $replace, $template_id); $url = $this->smsapi.'?u='.$this->username.'&p='.$this->secret_key.'&m='.$mobile.'&c=【'.$this->sign.'】'.$content; $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_TIMEOUT, 30 ); $response = curl_exec($ch); curl_close($ch); throw new NoticeException($this->statusStr[$response]); } catch (Exception $e) { throw new NoticeException($e->getMessage()); } } public function modify(string $sign, string $mobile, string $code) { } public function template(int $page = 0, int $limit = 10, int $type = 1) { } public function apply(string $title, string $content, int $type) { } public function localTemplate(int $type, int $page, int $limit) { } public function record($id) { }} |
3:在admin\src\app\lang\zh-cn\setting.sms.json 文件中增加前端国际化变量参数
|
1
2
3
4
5
6
7
8
9
|
{ "smsbao":"短信宝", "smsbaoSign":"短信签名", "smsbaoUsername": "短信宝账号", "smsbaoApiKey": "API_KEY", "smsbaoSignPlaceholder":"请输入短信签名", "smsbaoUsernamePlaceholder":"请输入短信宝账号", "smsbaoApiKeyPlaceholder":"请输入API_KEY"} |
4:在admin\src\app\views\setting\components 目录下新增 sms-smsbao.vue 短信宝配置文件
好了经过以上的添加,短信宝的短信平台已经替换成功了,可以正常使用了

报备一下短信宝的VIP模板,这样就可以走短信宝的优质通道了,即便遇到敏感文字我们都不会人工审核,短信内容3~5秒就可送达。
另外:我们已经开发好完整的niushopV6版系统短信宝插件,点击此链接 下载及查看安装流程。
最新更新
电商类
CMS类
微信类